var mp4check_xhr = function (weburls, url, callback) {
var url_mp4 = url.replace(".webm", ".mp4");
var xhr = new XMLHttpRequest;
xhr.open('head', url_mp4);
xhr.onload = function () {
var length = xhr.getResponseHeader('content-length');
if(length > 100){
var weburl = weburls[url];
for(var id in weburl) {
weburl[id].recordFile = url_mp4;
}
delete weburls[url];
if(Object.keys(weburls).length <= 0) {
callback();
}
}else{
delete weburls[url];
if(Object.keys(weburls).length <= 0) {
callback();
}
}
};
xhr.onerror = function () {
delete weburls[url];
if(Object.keys(weburls).length <= 0) {
callback();
}
}
xhr.send();
};
月度归档:2018年01月
JAVASCRIP全局错误捕获
Audit JavaScript execution errors by logging the errors.
window.addEventListener('error', function(e) {
var errorText = [
e.message,
'URL: ' + e.filename,
'Line: ' + e.lineno + ', Column: ' + e.colno,
'Stack: ' + (e.error && e.error.stack || '(no stack trace)')
].join('\n');
// Example: log errors as visual output into the host page.
// Note: you probably don’t want to show such errors to users, or
// have the errors get indexed by Googlebot; however, it may
// be a useful feature while actively debugging the page.
var DOM_ID = 'rendering-debug-pre';
if (!document.getElementById(DOM_ID)) {
var log = document.createElement('pre');
log.id = DOM_ID;
log.style.whiteSpace = 'pre-wrap';
log.textContent = errorText;
if (!document.body) document.body = document.createElement('body');
document.body.insertBefore(log, document.body.firstChild);
} else {
document.getElementById(DOM_ID).textContent += '\n\n' + errorText;
}
// Example: log the error to remote service.
// Note: you can log errors to a remote service, to understand
// and monitor the types of errors encountered by regular users,
// Googlebot, and other crawlers.
var client = new XMLHttpRequest();
client.open('POST', 'https://example.com/logError');
client.setRequestHeader('Content-Type', 'text/plain;charset=UTF-8');
client.send(errorText);
});
ruby-rails的自启动脚本
必须设置HOME的环境变量,否则会报错【后续有测试发现不设置HOME变量时,也是可以正常运行的,但为了安全起见,还是设置吧】。
如下:
RVM is not a function, selecting rubies with 'rvm use ...' will not work.
正确的写法如下:
*/3 * * * * HOME=/home/waypal && source $HOME/.bash_profile && rvm use 'ruby 2.4.1@default' --create && eval `rvm env` && $HOME/waypalers.cn/waypal/current/run-waypal.sh start
ubuntu16.04配置vsftp
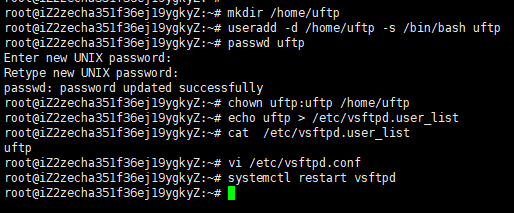
root@iZ2zecha351f36ej19ygkyZ:~# mkdir /home/uftp
root@iZ2zecha351f36ej19ygkyZ:~# useradd -d /home/uftp -s /bin/bash uftp
root@iZ2zecha351f36ej19ygkyZ:~# passwd uftp
Enter new UNIX password:
Retype new UNIX password:
passwd: password updated successfully
root@iZ2zecha351f36ej19ygkyZ:~# chown uftp:uftp /home/uftp
root@iZ2zecha351f36ej19ygkyZ:~# echo uftp > /etc/vsftpd.user_list
root@iZ2zecha351f36ej19ygkyZ:~# cat /etc/vsftpd.user_list
uftp
root@iZ2zecha351f36ej19ygkyZ:~# vi /etc/vsftpd.conf
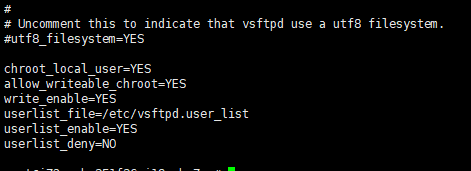
在vsftpd.conf的尾部添加如下配置:
chroot_local_user=YES
allow_writeable_chroot=YES
write_enable=YES
userlist_file=/etc/vsftpd.user_list
userlist_enable=YES
userlist_deny=NO
------------------------------------------
root@iZ2zecha351f36ej19ygkyZ:~# systemctl restart vsftpd


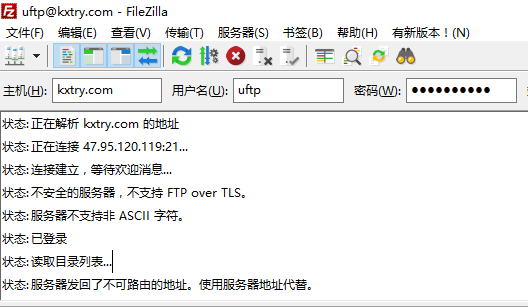
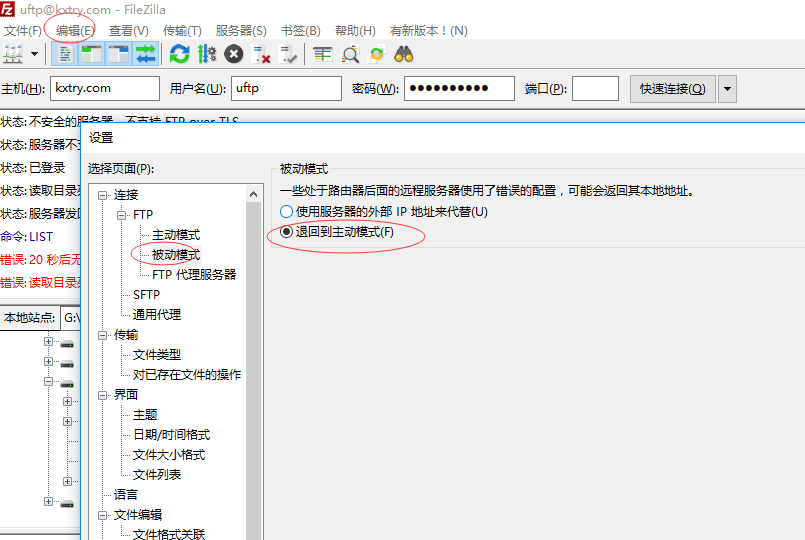
如果报错”:服务器发回了不可路由的地址。使用服务器地址代替”,需要修改FTP的被动模式为主动模式。