1.node.js v5.0+
2.gem install compass v1.0+
3.npm install -g node-dev gulp webpack
4.npm install
框架:https://github.com/chemdemo/webpack-seed
1.node.js v5.0+
2.gem install compass v1.0+
3.npm install -g node-dev gulp webpack
4.npm install
框架:https://github.com/chemdemo/webpack-seed
基于纯净版系统,安装教程如下:
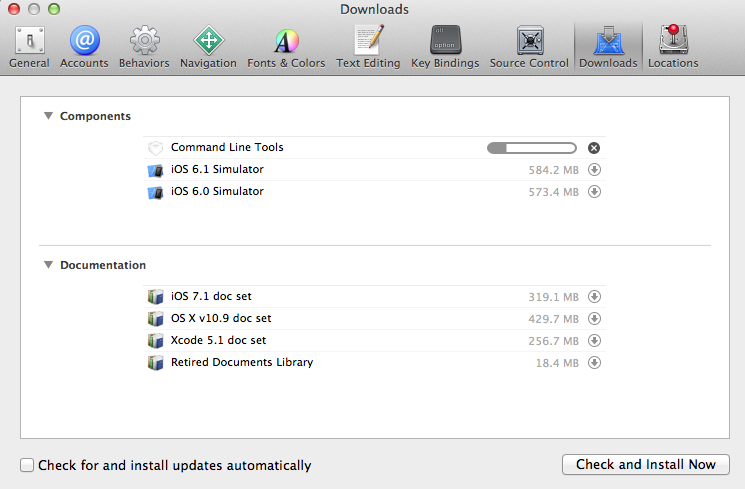
1.安装Command Line Tools,这工具需要从xcode中安装,路径:Preference->Downloads->Command Line Tools。
该工具是gcc,的一些工具链,在安装compass时,有些依赖库是需要gcc编译。

2.安装brew工具,需要使用该工具安装编译环境如ruby-dev开发包,而compass需要依赖该开发包,此外升级ruby工具也是需要使用brew工具。
/usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
注:无需使用root权限,即是使用sudo的方式,它也会提示无需使用root权限。
如果被墙,设置以下代理。
http_proxy=‘http://127.0.0.1:8016’
https_proxy=‘http://127.0.0.1:8016’
aliasset_proxy=“export http_proxy; export https_proxy”
如果穿墙都不凑效,则可以把以上命令,分解成以下这些动作,分别完成。
首先下载https://raw.githubusercontent.com/Homebrew/install/master/install内容保存成文件如brewinst.rb
然后使用命令:ruby -e “$(cat brewinst.rb)”
3.升级ruby工具,该项为可选。
注:系统默认版本为1.8.7,是已经支持compass的安装。
因为compass是需要1.9.3版本以下,故根据官网要求(https://www.ruby-lang.org/en/downloads/),升级ruby。
有三种方式可以升级ruby,以下分别介绍:
第一种:采用rbenv进行安装。
rbenv的安装如下:
brew install rbenv
列出服务器可安装的版本
rbenv install –list # 列出所有 ruby 版本
rbenv install 1.9.3-p392 # 安装 1.9.3-p392
列表当前版本
rbenv versions # 列出安装的版本
rbenv version # 列出正在使用的版本
设置系统使用的版本
rbenv global 1.9.3-p392 # 设置全局默认使用 1.9.3-p392版本
如果系统的版本没有切换到1.9.3 ,需要用一个方法,在自己的.profile,或是.bashrc 或是.bash_profile —有哪个文件就填写哪个文件添加到文件的末尾就可以了:
cd ~ && echo ‘export PATH=”$HOME/.rbenv/bin:$PATH”‘ >> .bash_profile && echo ‘eval “$(rbenv init -)”‘ >> .bash_profile
第二种:采用rvm进行安装
RVM的安装如下:
curl -L https://get.rvm.io | bash -s stable
上述命令,也可以分解成首先下载https://get.rvm.io,并保存成文件rvminst.rb,然后再执行cat rvminst.rb|bash -s stable
RVM工具升级如下:
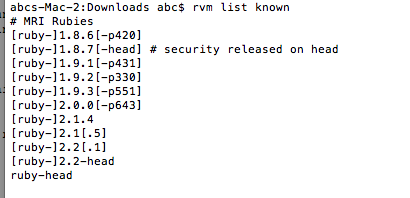
列出可更新的列表:$rvm list known,如下:

选择2.1.4的版本安装,如下:
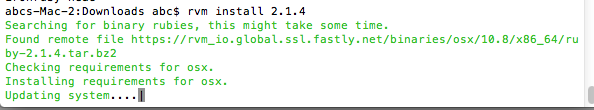
rvm install 2.1.4
现进入安装过程。

这个过程暴露的细节比较少,所以个人并不认为它是一个好的安装过程。
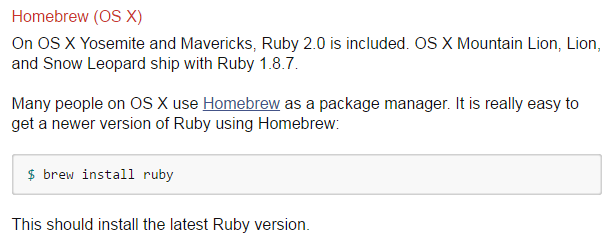
第三种:采用brew安装
其实也可以使用brew直接安装ruby,但只会安装最新版的ruby,https://www.ruby-lang.org/en/documentation/installation/.官网截图如下:

安装完成后,软链接如下:
mv /usr/bin/ruby /usr/bin/ruby.old
mv /usr/bin/gem /usr/bin/gem.old


4.安装compass工具。
安装compass工具,该工具主要是编译css脚本。参考官方安装教程http://compass-style.org/install/
$ gem update –system #更新RubyGems软件
$ gem install compass
underscore.js库,一个类似STL的utils库。
http://underscorejs.org/