支持WebRTC的多源多协议混合P2P-CDN的流媒体播放器
https://github.com/PearInc/PearPlayer.js
分类目录归档:WebRTC
WebRTC媒体服务器
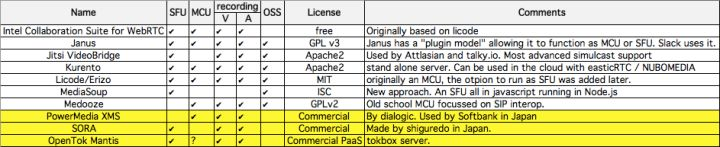
主要的webrtc媒体服务器

—-
1.Intel Collaboration Suite for WebRTC
https://software.intel.com/en-us/webrtc-sdk
包括客户端SDK(JS/Android/iOS / Windows),服务器SDK(SFU/MCU/SIP网关)。它提供了几乎所有你想要的东西。 MCU/SFU不是从头开始开发,而是基于Licode的。
顺便说一句,最近它被提及作为intel和韩国电信运营商巨头SK电讯合作的核心技术
———
2.janus
https://janus.conf.meetecho.com/index.html
Janus核心是WebRTC的“gateway”,它是用C语言实现并且是在libsrtp和libnice之上开发的(实现SRTP和ICE协议也被Google和mozilla使用)。 通过添加各种插件,可以实现不同的功能或用例,例如SFU。 正如我在前一篇文章中所写的,它已经在Slack中使用了。 许可证最初是AGPL,但是在Alex和Oleg(CoTurn的创建者)讨论后,更改为GPLv3。
————–
3.Jitsi VideoBridge
————-
4.Kurento
http://www.kurento.org/
————————–
5.Licode
http://lynckia.com/licode/index.html
————–
6.Meedooze
http://www.medooze.com/
—————————-
7.MediaSoup
https://mediasoup.org/
据我所知,这是最新的webRTC SFU项目。 核心是用C语言(使用例如libuv)实现的。 其余的代码是使用最多的JavaScript(ECMAScript 6)。 有很多未实现的webrtc功能,根据Twitter的帖子,媒体运行良好。 有趣的是,它可以使用JavaScript处理RTP包。
——————
8.
cef的Qt的封装库及webrtc的测试
1.webrtc已经在cef3.x中支持。
2.由于cef的编译复杂性,有一些第三方机构专门编译一些全功能的二进制库,并提供了相应的例子,很方便地直接引入到第三方应用中。
3.在window中,简述其编译测试如下:
A-首先下载cef的库文件。下载地址如下:
http://opensource.spotify.com/cefbuilds/index.html【记住要下载32位的版本,不要下载64位的】
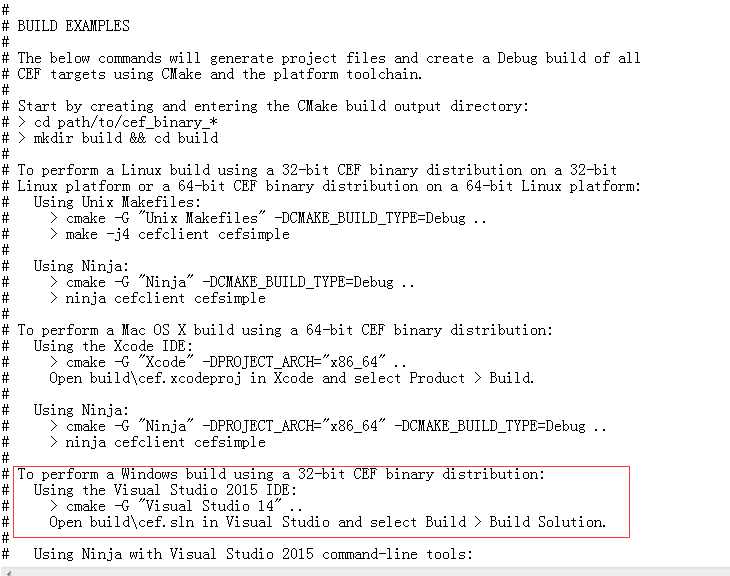
下载完成,先阅读其CMakeLists.txt文件,它说明了在各个平台该如何二次编译,如window的编译截图如下:

注:————–一定要用cmake -G “Visual Studio 14″【也即是vs2015,社区版就可以了编译了】的命令,令其生成工程vc的工程文件。———
注:————–不要用cmake的gui方式生成工程,因为可能会失败,而产生困扰——————————-
4.用vs2015打开工程,选择全编译。
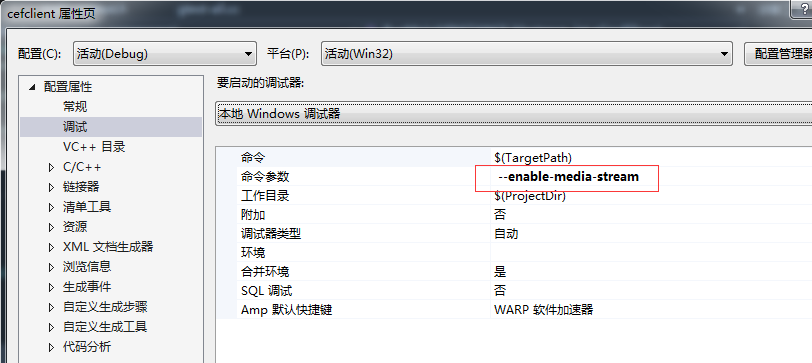
5.调试cefclient工程,在调试器中添加–enable-media-stream选项。

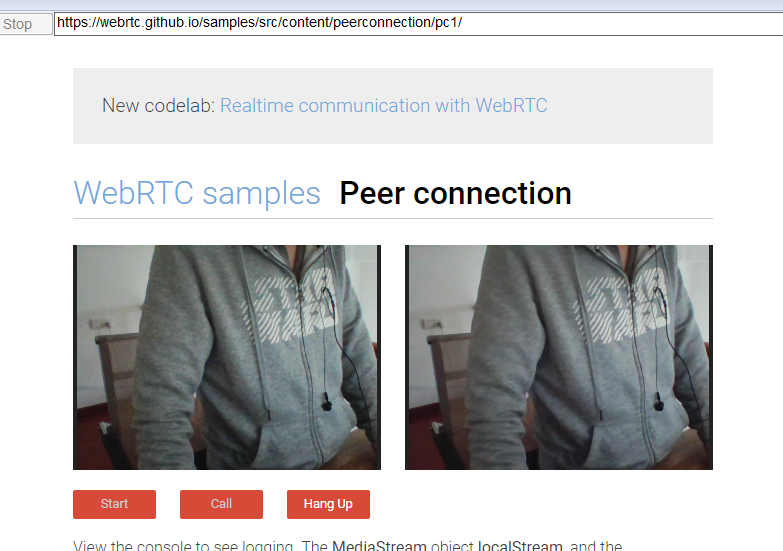
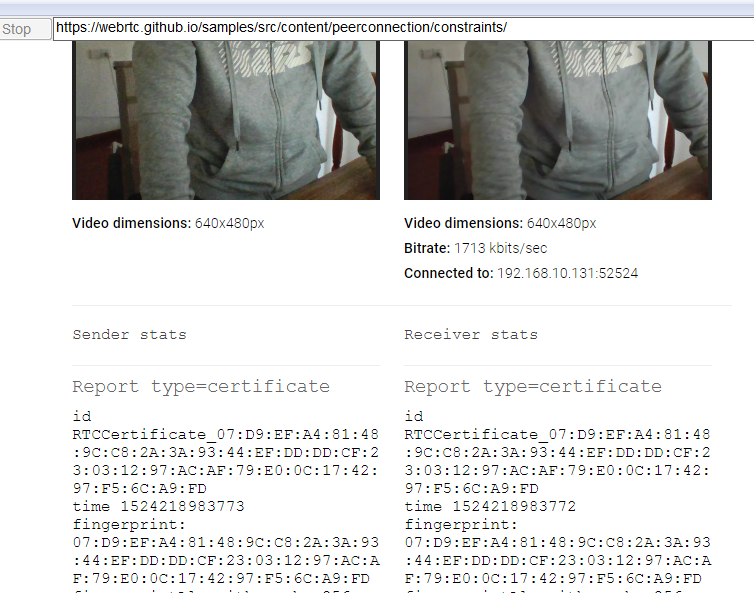
6.打开webrtc的测试页面如下:
https://webrtc.github.io/samples/
7.截图如下:经验检,摄像头及声音都正常。


8.
—————————–
有人针对这场景写了一个QT的封装库,可以方便直接被Qt使用,在github随便搜索的结果有如下,可以逐个测试。
https://tishion.github.io/QCefView/
—————————
https://github.com/GreatTux/CefMinGWQt,这个是mingw版本。
———————————–
https://github.com/Dax89/QtCEF
——————-
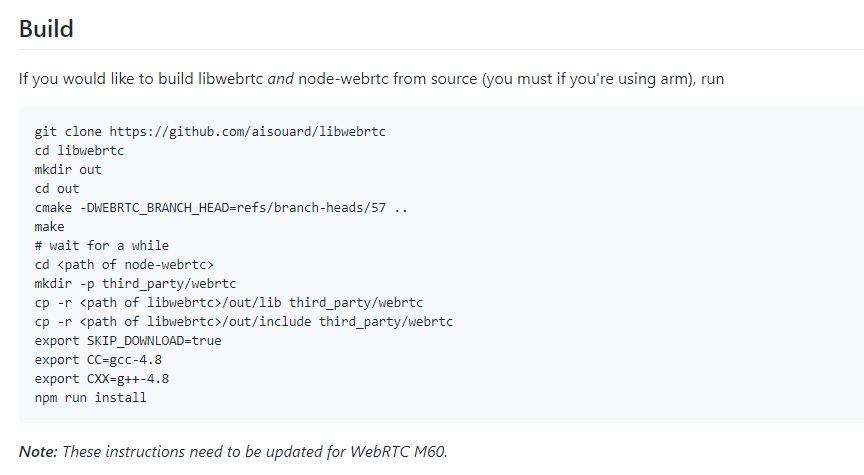
webrtc的开发资源
DataChannel版本,以下仓库是使用node.v6.x.x版本。node.v8或node.v9都无法运行。
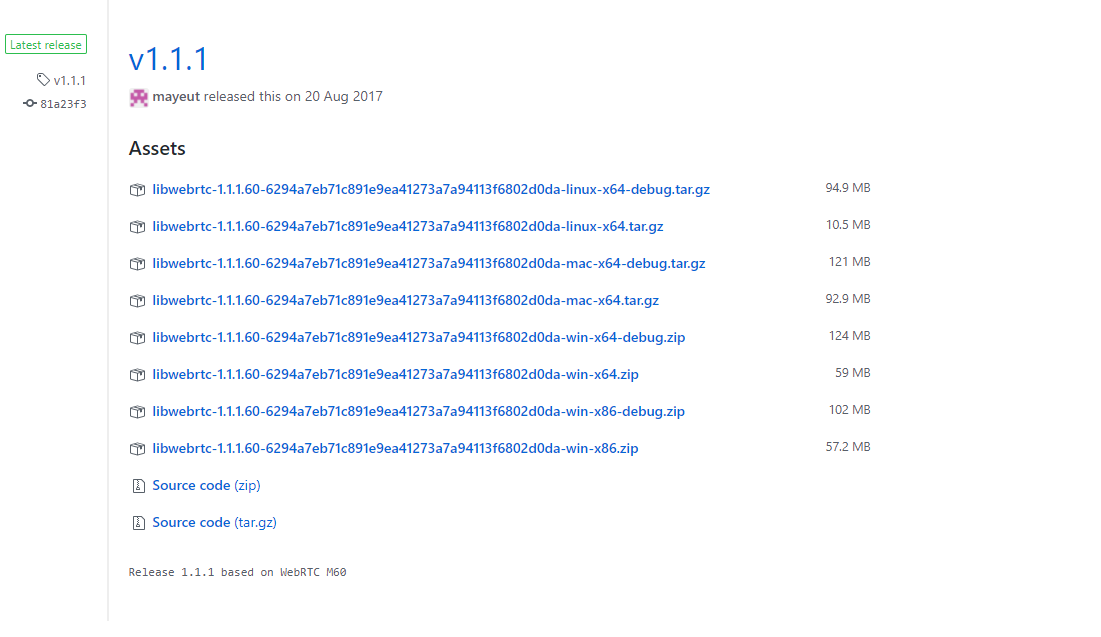
——–WebRtc M60版本—————————————
https://github.com/mayeut/libwebrtc/releases/tag/v1.1.1

——————————————-
https://js-platform.github.io/node-webrtc/


—————-node.js的历史版本————————-
https://nodejs.org/en/download/releases/
——————————————————-
———————————————
快速开发webrtc应用的rtc.io应用
http://rtc.io/index.html
———————
这个库是一个完整的datachannel库,提供了类似浏览器端的API功能,免文档,可直接开发,【已经验证过其是可以编译成功的】。
https://github.com/helloIAmPau/datachannel.git
————————–
https://github.com/seemk/WebUDP
————————————-
node.js的webrtc实现,但仅是datachannel部份。
https://github.com/js-platform/node-webrtc/
https://js-platform.github.io/node-webrtc/
webrtc状态收集文档
https://www.w3.org/TR/webrtc-stats
http://w3c.github.io/webrtc-pc/
https://webrtc.org/native-code/native-apis

Threading Model
WebRTC Native APIs use two globally available threads: the signaling thread and the worker thread. Depending on how the PeerConnection factory is created, the application can either provide those two threads or just let them be created internally.
Calls to the Stream APIs and the PeerConnection APIs will be proxied to the signaling thread, which means that an application can call those APIs from whatever thread.
All callbacks will be made on the signaling thread. The application should return the callback as quickly as possible to avoid blocking the signaling thread. Resource-intensive processes should be posted to a different thread.
The worker thread is used to handle more resource-intensive processes, such as data streaming.
——————————————————
Stream APIs (mediastreaminterface.h)
PeerConnection APIs (peerconnectioninterface.h)
——————————————————–
Reference
The current HTML5 specification for WebRTC: http://w3c.github.io/webrtc-pc/
The source code of the WebRTC Native API: https://webrtc.googlesource.com/src/+/master/api
Complete list of directories that contain API files: https://webrtc.googlesource.com/src/+/master/native-api.md
Client and server sample apps: https://webrtc.googlesource.com/src/+/master/examples
CEF全称Chromium Embedded Framework,可支持webrtc开发
http://opensource.spotify.com/cefbuilds/index.html
chrome webrtc chromium
https://bitbucket.org/chromiumembedded/cef/主页
包括各个版本的CEF的动态链接库及头文件。
————————–
https://bitbucket.org/chromiumembedded/cef/overview,描述了外部项目。

———-
https://bitbucket.org/chromiumembedded/cef/wiki/GeneralUsage

sctp包的最大为1280
At the application layer, you can think of DataChannel as sending and receiving over SCTP. In the PPID (Payload Protocol Identifier) field of the SCTP header, Datachannel sets value 0x51 for indicating that it’s sending UTF-8 data and 0x52 for binary data.
Yes, you are right. RTCDataChannel uses SCTP over DTLS and UDP. DTLS is used for security. However, SCTP has problems traversing most NAT/Firewall setups. Hence, to overcome that, SCTP is tunneled through UDP. So the overall overhead to send data would be overhead of:
SCTP + DTLS + UDP + IP
and that is:
28 bytes + 20-40 bytes + 8 bytes + 20 – 40 bytes
So, the overhead would be rougly about 120 bytes. The maximum size of the SCTP packet that a WebRTC client can send is 1280 bytes. So at max, you can send roughly 1160 bytes of data per SCTP packet.
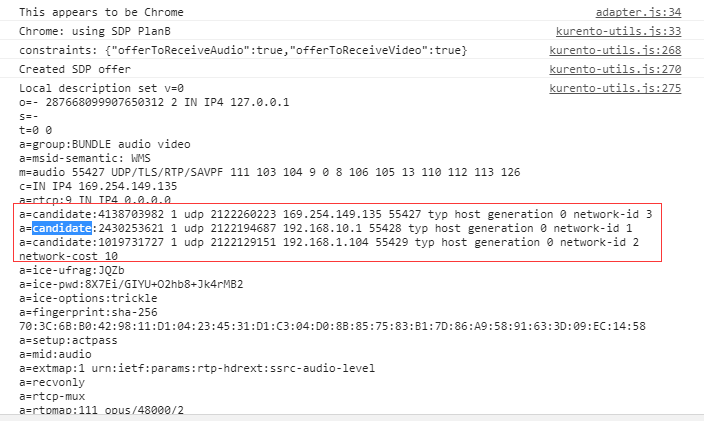
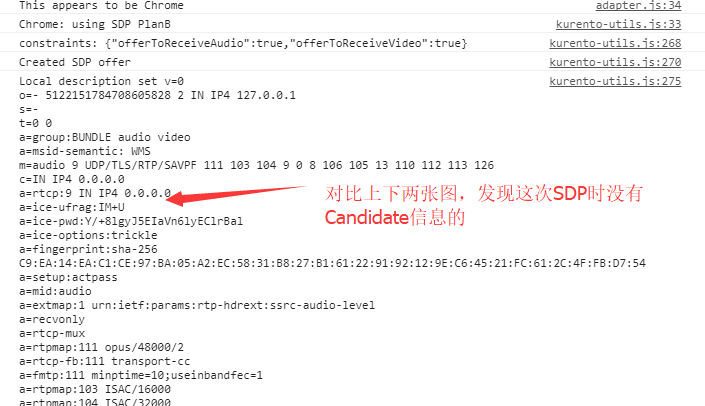
WebRTC在CreateOffer时,返回的SDP可能会有Candiate的信息。
基于kurento-one2many-call例子,则测试的。
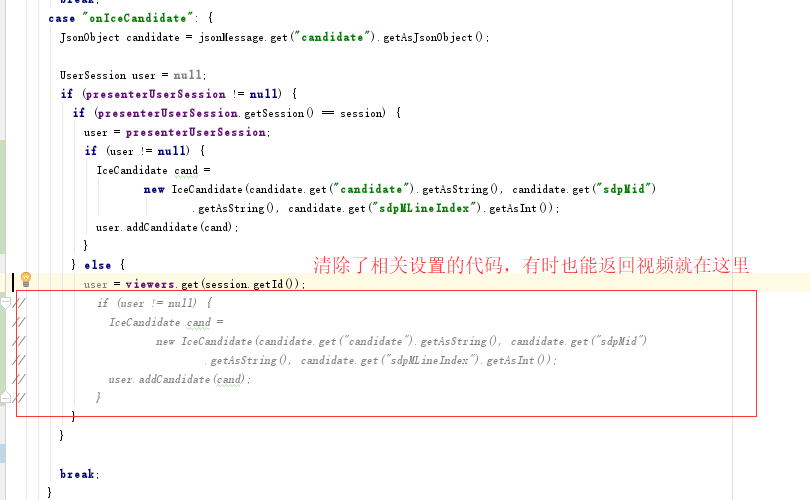
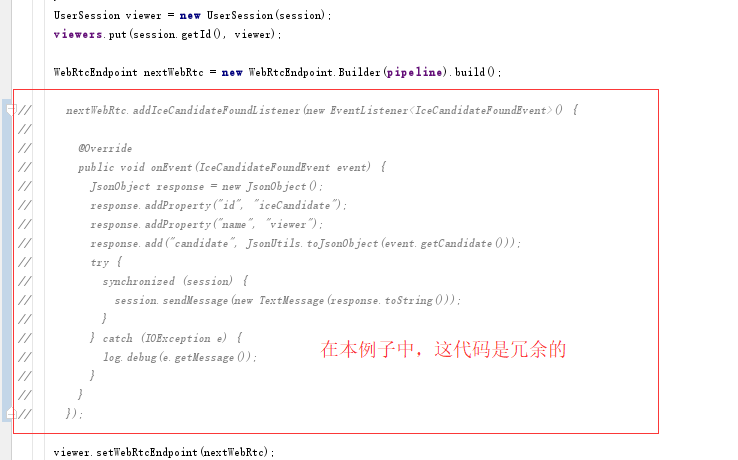
为什么会有以下实验,因为在看代码时,老是觉得代码写得不对或者觉得这段代码写得不够简练。原因体现在nextWebRtc是无需发起gatherCandidates行为,结果却发起了。十分不解。因此有以下验证。
WebRTC在CreateOffer时,返回的SDP可能会有Candiate的信息。当存在这情况下,即使上传OnIceCandidate的Candidate到远端,也能接收到视频的。