http://pajhome.org.uk/crypt/index.html
http://pajhome.org.uk/crypt/md5/sha1.html
http://pajhome.org.uk/crypt/md5/md5.html
分类目录归档:Javascript
npm的本地缓存npm_lazy方案
具体安装流程参考官网:
1.http://mixu.net/npm_lazy/#installation
2.http://mixu.net/npm_lazy/#configuration
1.安装
npm install -g npm_lazy
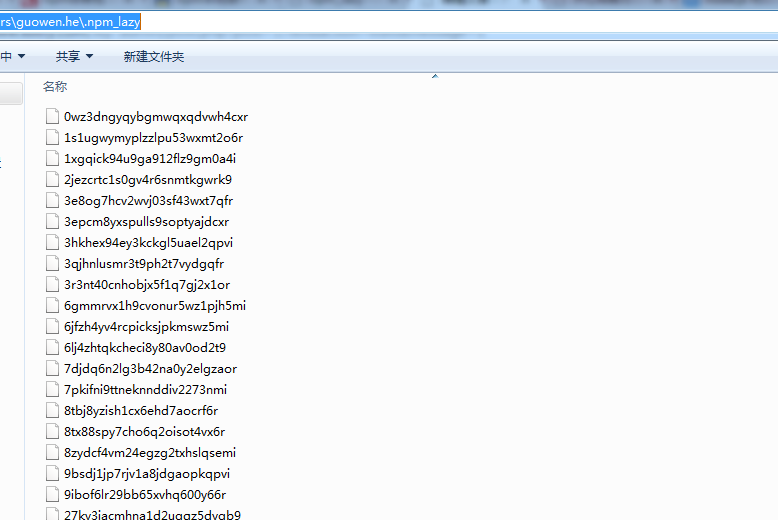
2.修改配置,其路径为AppData\Roaming\npm\node_modules\npm_lazy\config.js。
// external url to npm_lazy, no trailing /
externalUrl: 'http://localhost:8972',
// registry url with trailing /
// remoteUrl: 'https://registry.npmjs.com/',
remoteUrl: 'https://registry.npm.taobao.org/',
// bind port and host
port: 8972,
host: '0.0.0.0',
3.启动服务
npm_lazy
4.配置npm的镜像路径为。
// npm config set registry https://registry.npm.taobao.org
npm config set registry http://localhost:8972
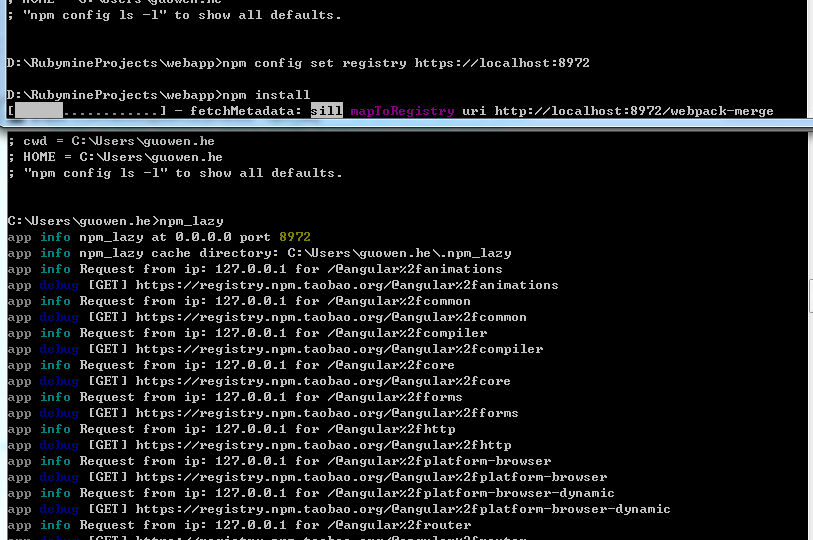
5.npm install
检查是否成功


Angular.js的教程
https://angular.cn/中文文档
http://www.jianshu.com/p/a8c14409a113的Ionic2的学习
JetBrain的相关产品在线注册
webstorm,phpstorm之类。
http://15.idea.lanyus.com/
http://www.dajia.com:2119 //my server
可以一键搭建个人lisence服务器,求人不如求已。
压缩包地址:https://yunpan.cn/cv54IizZU3Phz 访问密码 91c2
压缩包地址: https://yunpan.cn/cB2eZHBKuXuZA 访问密码 feb3
Phantomjs的远程调试
-
命令行:
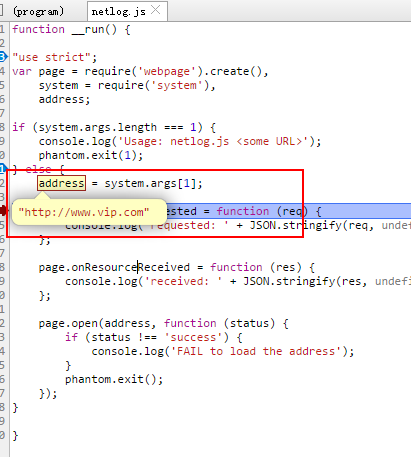
phantomjs ––remote-debugger-port=9000 netlog.js http://www.vip.com

-
在浏览器打开:


-
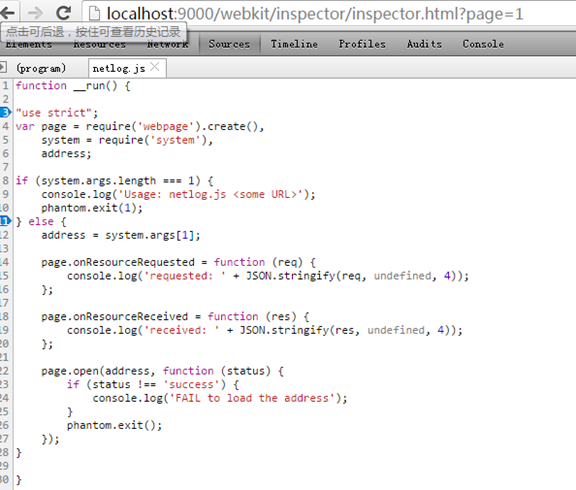
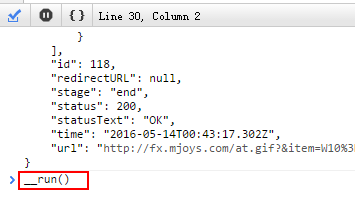
在console中执行如下命令:
__run()

在调试OK

Remotely debug PhantomJS
If you need to nicely debug a page in PhantomJS you can use remote debugging feature.
First you have to create a file test.js with following contents:
require(‘webpage’).create().open(“http://localhost/yourproject.html”);
Now you do:
-
Run in terminal phantomjs ––remote-debugger-port=9000 test.js
-
Open in browser (ex. Chrome) page localhost:9000
-
There should be a link with title about:page – follow that link
-
A remote debugger (similar to Chrome) will open as a page. Type in its console (bottom left icon)__run() and run it (press enter)
-
Open again localhost:9000 in a new tab, now you should see one more link – follow it
-
You opened the debugger for your page
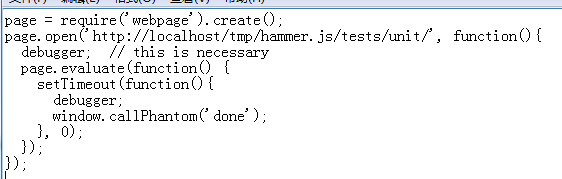
If you want to set breakpoints before page will run then replace your test.js contents with:

Now you do:
-
Run in terminal phantomjs –remote-debugger-port=9000 test.js
-
Open in browser (ex. Chrome) page localhost:9000
-
There should be a link with title about:page – follow that link
-
A remote debugger (similar to Chrome) will open as a page. Type in its console (bottom left icon)__run() and run it (press enter)
-
Open again localhost:9000 in a new tab, now you should see one more link – follow it
-
Go back to first tab and continue script execution (it should be stopped at debugger point)
-
Go back to second tab and set your desired break points. When you set them continue script execution (it should be stopped at debugger point)
-
Now inspect your code.
September 16, 2014
MacOSX10.11的nodeweb的配置
1.node.js v5.0+
2.gem install compass v1.0+
3.npm install -g node-dev gulp webpack
4.npm install
框架:https://github.com/chemdemo/webpack-seed
Mac10.8.5的nodeweb环境安装
基于纯净版系统,安装教程如下:
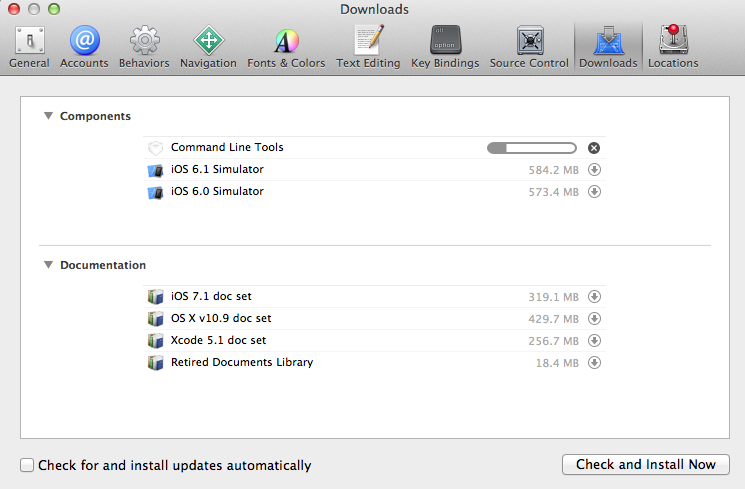
1.安装Command Line Tools,这工具需要从xcode中安装,路径:Preference->Downloads->Command Line Tools。
该工具是gcc,的一些工具链,在安装compass时,有些依赖库是需要gcc编译。

2.安装brew工具,需要使用该工具安装编译环境如ruby-dev开发包,而compass需要依赖该开发包,此外升级ruby工具也是需要使用brew工具。
/usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
注:无需使用root权限,即是使用sudo的方式,它也会提示无需使用root权限。
如果被墙,设置以下代理。
http_proxy=‘http://127.0.0.1:8016’
https_proxy=‘http://127.0.0.1:8016’
aliasset_proxy=“export http_proxy; export https_proxy”
如果穿墙都不凑效,则可以把以上命令,分解成以下这些动作,分别完成。
首先下载https://raw.githubusercontent.com/Homebrew/install/master/install内容保存成文件如brewinst.rb
然后使用命令:ruby -e “$(cat brewinst.rb)”
3.升级ruby工具,该项为可选。
注:系统默认版本为1.8.7,是已经支持compass的安装。
因为compass是需要1.9.3版本以下,故根据官网要求(https://www.ruby-lang.org/en/downloads/),升级ruby。
有三种方式可以升级ruby,以下分别介绍:
第一种:采用rbenv进行安装。
rbenv的安装如下:
brew install rbenv
列出服务器可安装的版本
rbenv install –list # 列出所有 ruby 版本
rbenv install 1.9.3-p392 # 安装 1.9.3-p392
列表当前版本
rbenv versions # 列出安装的版本
rbenv version # 列出正在使用的版本
设置系统使用的版本
rbenv global 1.9.3-p392 # 设置全局默认使用 1.9.3-p392版本
如果系统的版本没有切换到1.9.3 ,需要用一个方法,在自己的.profile,或是.bashrc 或是.bash_profile —有哪个文件就填写哪个文件添加到文件的末尾就可以了:
cd ~ && echo ‘export PATH=”$HOME/.rbenv/bin:$PATH”‘ >> .bash_profile && echo ‘eval “$(rbenv init -)”‘ >> .bash_profile
第二种:采用rvm进行安装
RVM的安装如下:
curl -L https://get.rvm.io | bash -s stable
上述命令,也可以分解成首先下载https://get.rvm.io,并保存成文件rvminst.rb,然后再执行cat rvminst.rb|bash -s stable
RVM工具升级如下:
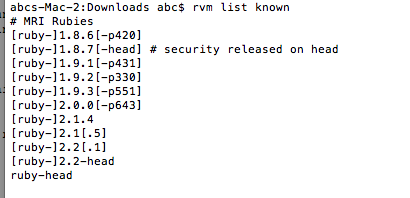
列出可更新的列表:$rvm list known,如下:

选择2.1.4的版本安装,如下:
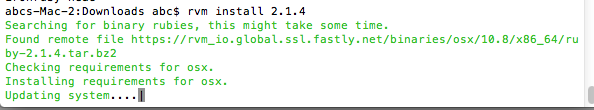
rvm install 2.1.4
现进入安装过程。

这个过程暴露的细节比较少,所以个人并不认为它是一个好的安装过程。
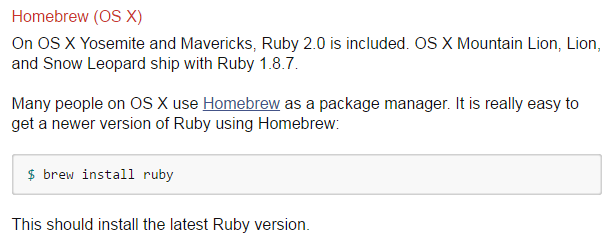
第三种:采用brew安装
其实也可以使用brew直接安装ruby,但只会安装最新版的ruby,https://www.ruby-lang.org/en/documentation/installation/.官网截图如下:

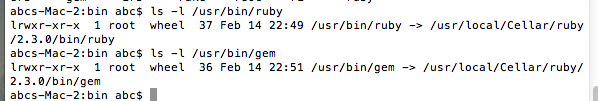
安装完成后,软链接如下:
mv /usr/bin/ruby /usr/bin/ruby.old
mv /usr/bin/gem /usr/bin/gem.old


4.安装compass工具。
安装compass工具,该工具主要是编译css脚本。参考官方安装教程http://compass-style.org/install/
$ gem update –system #更新RubyGems软件
$ gem install compass
Localstorage测试
http://dev-test.nemikor.com/web-storage/support-test/
基于webpack+gulp搭建纯静态页面型前端工程解决方案模板
一个全静态的开源,很牛逼。
https://github.com/chemdemo/webpack-bootstrap
http://hammerjs.github.io/,手势
谷歌devtools的在线文档
https://developer.chrome.com/devtools,非常详尽的介绍了相关工具使用,并介绍了相关的通信协议,可以让你自已扩展一个插件及写自已的性能分析工具。如这个工具https://github.com/paulirish/adb_trace


