按以下方式设置淘宝镜像,不要使用cnpm,因为cnpm和npm在node_module的目录结构会不一样。建议只使用淘宝的镜像则可。
npm config set registry http://registry.cnpmjs.org
或
npm config set registry https://registry.npm.taobao.org
检查镜像,设置是否正确
npm config list
返回结果,形如下:
D:\RubymineProjects>npm config list
; cli configs
user-agent = "npm/3.10.10 node/v6.11.3 win32 x64"
; userconfig C:\Users\guowen.he\.npmrc
registry = "https://registry.npm.taobao.org/"
; builtin config undefined
prefix = "C:\\Users\\guowen.he\\AppData\\Roaming\\npm"
; node bin location = C:\Program Files\nodejs\node.exe
; cwd = D:\RubymineProjects
; HOME = C:\Users\guowen.he
; "npm config ls -l" to show all defaults.
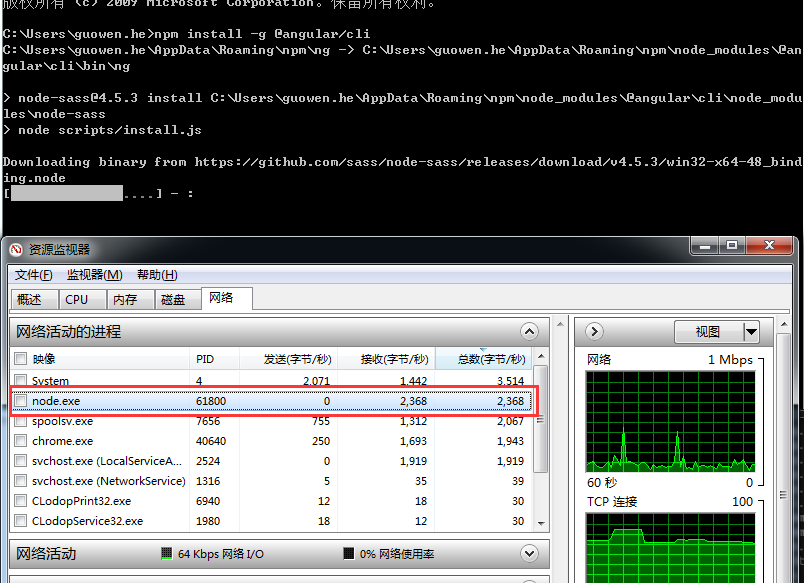
有时安装进度,好像很久都没有变化似的,可以使用以下通过检查node的网络流量是否有变化,来确定是否仍在工作,如果没有该进程很久都没有接收到流量数据,则可以重新安装。

如果曾经设置过淘宝cnpm对象,则会导致new project会失败,可使用以下命令修改为npm
ng set –global packageManager=cnpm
改为
ng set –global packageManager=npm
————————
1.安装python2.7.x,Angular的某些组件会使用它。
2.安装angular组件
因为angular-cli是用typescript写的,所以要先装这两个
npm install -g typescript typings
npm install -g @angular/cli ,若观察到node的接收到的数据流量慢慢变小,最后差不多为0,则代表网络已经断开,可用Ctrl+C强制停止,重新执行该命令,该命令可多次停止并重新执行。
ng -v,检查是否安装成功
----
如果你之前安装失败过,最好在安装angular-cli之前先卸载干净,用以下两句:
npm uninstall -g angular-cli
npm cache clean
可能新版本会提示使用npm cache verify删除,可能删除不成功,强制删除
npm cache verify --force
最后执行ng -v时,显示如下,则代表安装成功了。